The Case List and Case Detail screens on CommCare Mobile allow mobile users to find and view data about a case on their mobile device, even when offline. This page provides an overview of how Case List and Case Detail screens are used, and explains in detail how to configure them.
...
| Table of Contents | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
About Case Lists & Case Details
Case List
...
You can specify the case property columns that are displayed in the case list. Due to the limited screen space on a mobile phone, you typically want to only include two columns. The phones will also let you search over the case properties in the columns - it is sometimes useful to include an ID that the user can quickly type a search term or scan a barcode to find the case they are looking for. The case list can also be sorted and filtered, based on the state of the case.
With the case list, you can:
Show properties that will help user find the case they want
Add sorts(Case List Sorting) and hidden properties to help user search for the item they want.
It is possible to have several case properties displayed in the case list, but should consider the device type you are using. Phones have smaller screen sizes, and therefore will be able to display fewer properties in the case list, whereas tablets have a more space on the screen to show more properties. In general, 3 to 4 properties is a good number to display in the case list.
Case Detail
...
The case detail screen appears after selecting a case from the case list. It usually includes more information than the case list and is helpful for checking if the user has selected the correct case and providing additional information. For example, the case list may just contain the mother's name - but the case detail will include the husband's name to help users check if they've selected the right mother. To prevent the need for scrolling the case detail screen, important properties should be listed at the top.
...
In the top section you can select the case properties that will be displayed in the list. We recommend you think about the size of your screen when choosing how many properties to include. For example, a java phone can only fit about 2 properties, while a tablet may be able to fit 3 or 4. It is not recommended to use more that 4 properties as columns in the case list as it would shrink the text and make it unreadable. The users are also advised to use shorter and optimised column names to avoid any issues with case lists.
Add a property
select between a default property or calculated property. Simply start typing in the name of the property and it will automatically populate allowing you to select one from the dropdown.
...
Using Barcodes to Search the Case List
If you collected and saved any barcode scanner type questions as case properties, you can search the case list by scanning that barcode and recalling the case. In order to do that, you need to:
At the time of registration (or anytime in subsequent workflow), add a https://dimagi.atlassian.net/wiki/spaces/commcarepublic/pages/2213544088/List+of+Question+Types+in+CommCare#Barcode-Scan type question. Save this question as a case property.
In your case details tab, add the barcode scanner question case property. Tip: many people set the property to “search only” since barcodes are typically not readable/ typeable.
When a user enters the case list, they will be able to select the small square barcode icon. Their camera will open, allowing the user to scan the barcode in front of them. The app will display any cases that match the scanned barcode.
Parent Child Selection
If you have https://dimagi.atlassian.net/wiki/x/9i7Kfw setup set up for your application, you can make it easier to find a particular child case. The phone can be setup to first show a list of parent cases. After selecting a parent, the phone will then display a list of child cases for that parent. After selecting a child, you can open a particular form for that child. This can be extended to multiple levels of selection - for example selecting a village, then a woman's group and the finally a woman within that group.
...
You can also organize the Case Detail page using tabs. Please see documentation at https://dimagi.atlassian.net/wiki/x/RRjKfw.
Text Formatting
It is also possible to use advanced text formatting to the case detail page. Formats that can be used and how to use them can be found at Text Formatting (Markdown).
...
If you want to reuse a property from the case list/detail, or from the case list/details of another screen you can use the copy case list/detail function. For example if you put a really long ID Mapping in the case list, but you also want it in the detail screen, you can now click on the ID Mapping row, Ctrl-C, navigate to the detail screen tab, click on the row below which you want to insert it, and Ctrl-V. To insert at the beginning, click on the header. User sees the built in "selected" browser indication when clicking on a row; you can hit tab to select the next row, shift+tab to select the previous. In ID Mappings in particular translations in multiple languages are maintained. You can see a demonstration here.
Calculations in the Case List/Detail
It is also possible to use calculations in the case list/details screen by enabling an Add-Ons via the application settings screen. This feature will allow you to use custom xpath expressions to perform calculations on data and case properties that can be displayed to your mobile workers. For more information on how to enable and use this functionality, please see https://dimagi.atlassian.net/wiki/x/kgXKfw./spaces/commcarepublic/pages/2143951603/Case+List+and+Case+Detail+Configuration#Calculations-in-the-Case-List-and-Details
Localization (Translations in the Case Details/List)
...
Minimize data errors and duplicate case entries by setting up validations from a label in your CommCare application. This method utilizes labels, validation conditions, and session instance variables to set up a strict way of preventing users from registering duplicate cases. Please modify the instructions below to fit your specific needs.
Click to the expand to learn more.
| Expand | ||
|---|---|---|
| ||
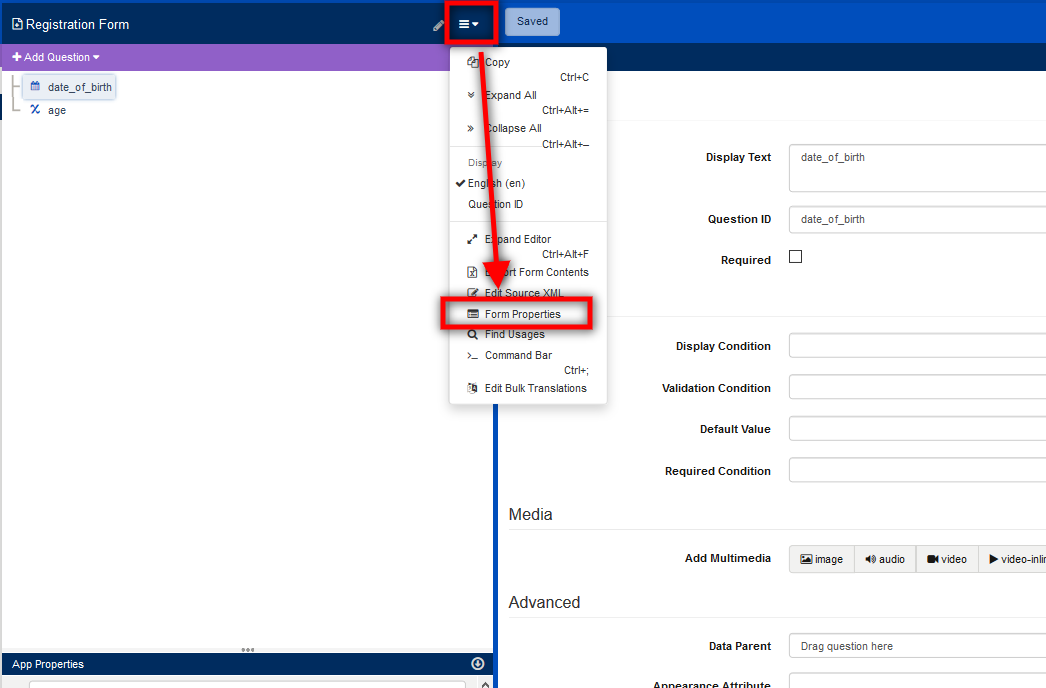
Configuration on CommCareHQImagine the following scenario:
If this scenario seems similar to your needs, please follow the instructions below:
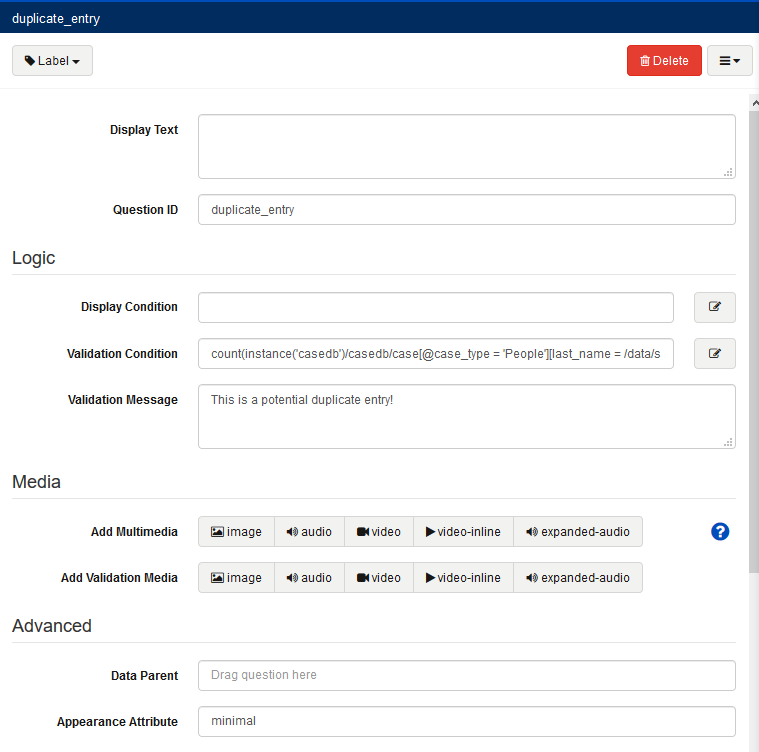
label field. a. In the label field, insert a validation condition similar to the following: b. Change each of the bold parts of the expression to match your application
Your label should look something like this: |
Calculations in the Case List and Details
...